Klant
Capsule
In opdracht van
Doberman
Thema
Gezondheidszorg
Uitdaging
Conventionele, fysieke apotheken zorgen voor frustratie. Zoals lange wachttijden om je recepten te laten vullen, terug moeten naar de winkel omdat het medicijn niet op voorraad is of onzekerheid over de kosten van een medicijn. Capsule, een start-up uit New York, wil dit veranderen.
Oplossing
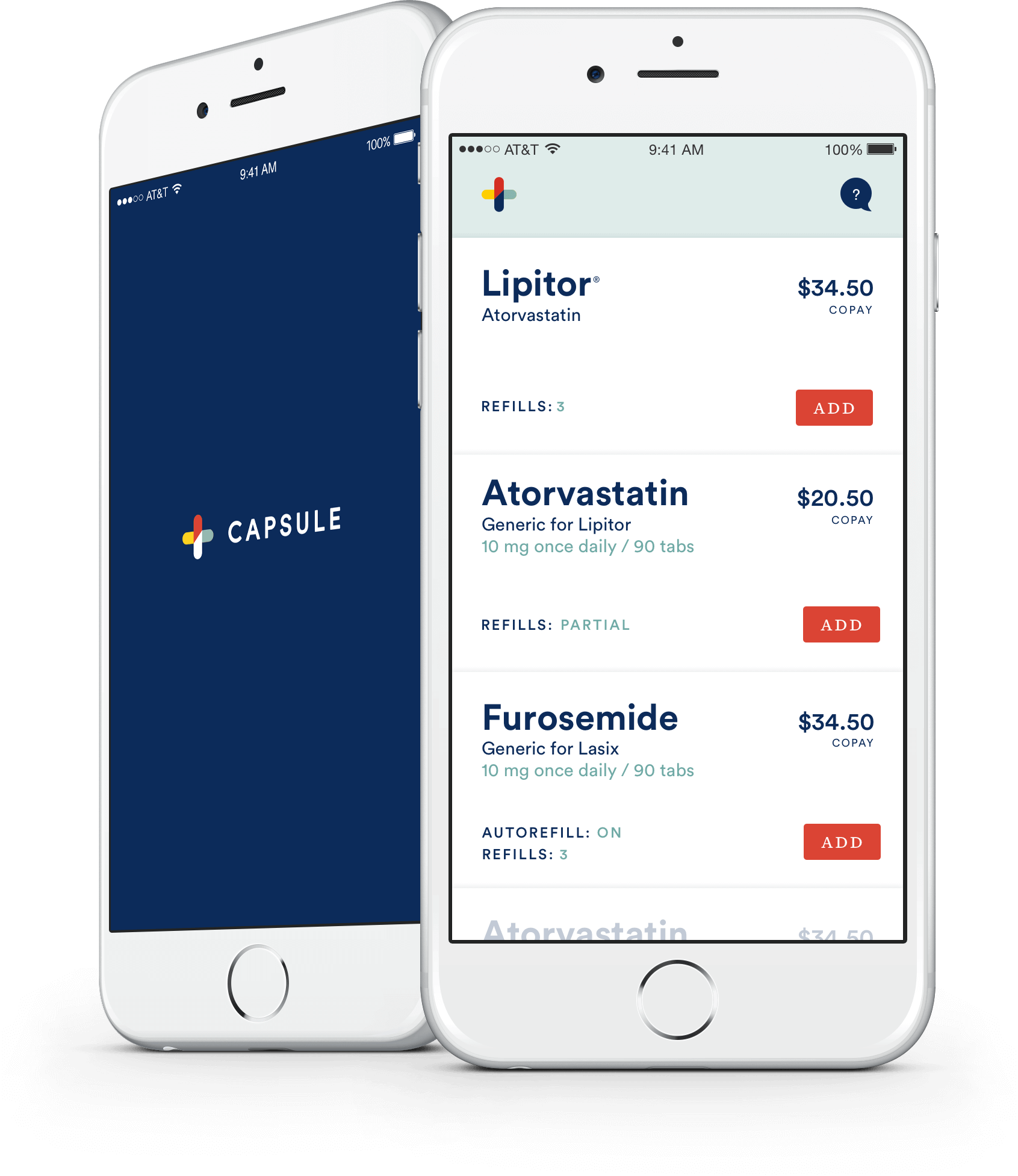
Via de mobiele app van Capsule hebben mensen toegang tot een digitale apotheek. Medicijnen worden dezelfde dag gratis thuisbezorgd. Ook hebben mensen toegang tot extra producten en diensten, zoals advies op afstand via chat of geestelijke gezondheidsondersteuning. Eindelijk een apotheek binnen handbereik, zonder wachttijden en frustraties.
Mijn rol
Bij dit project was ik als UX designer verantwoordelijk voor het concept, de flow en gebruikerservaring van de Capsule app.
Klantreis doorgronden
De apotheek ervaring begrijpen
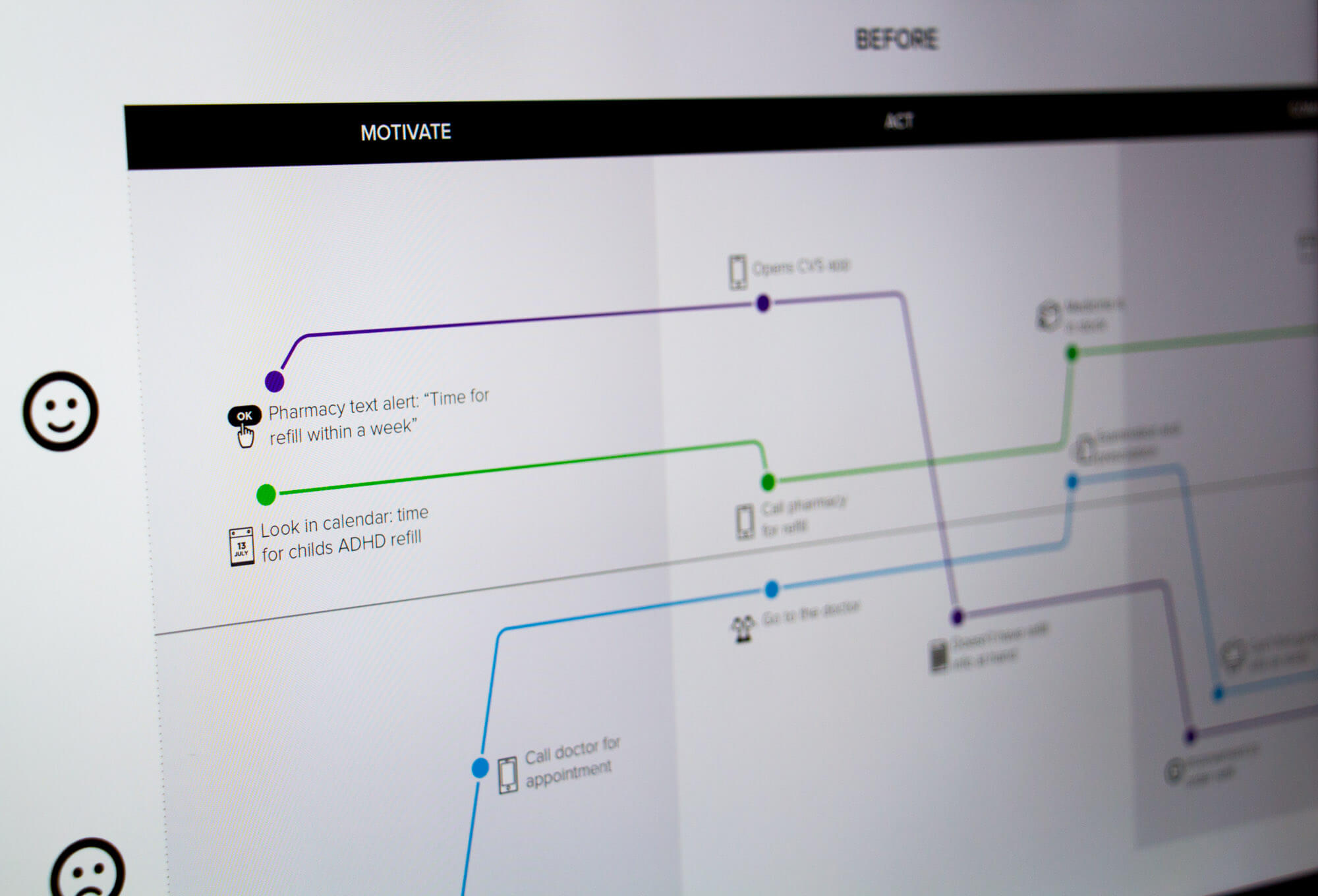
We zijn begonnen met het in kaart brengen van de customer journey op basis van een drietal persona’s (chronisch, acuut en verzorger). Hierbij hebben we gekeken naar de pijnpunten, behoeften en doelen. Ook hebben we onderzoek gedaan naar bestaande bezorgapps en welke interactiepatronen deze gebruiken.


Flowchart
Inzicht in alle scenario’s
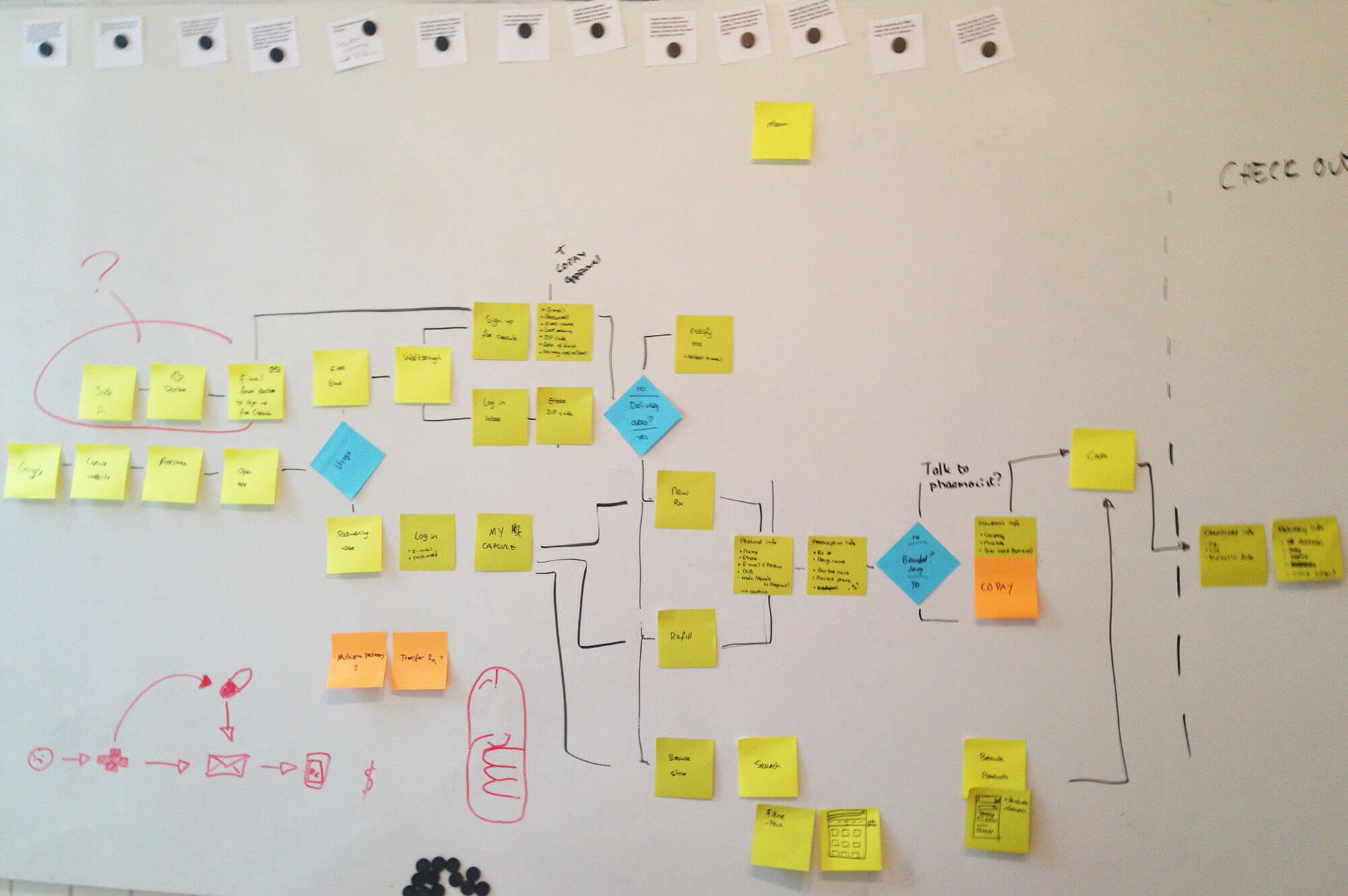
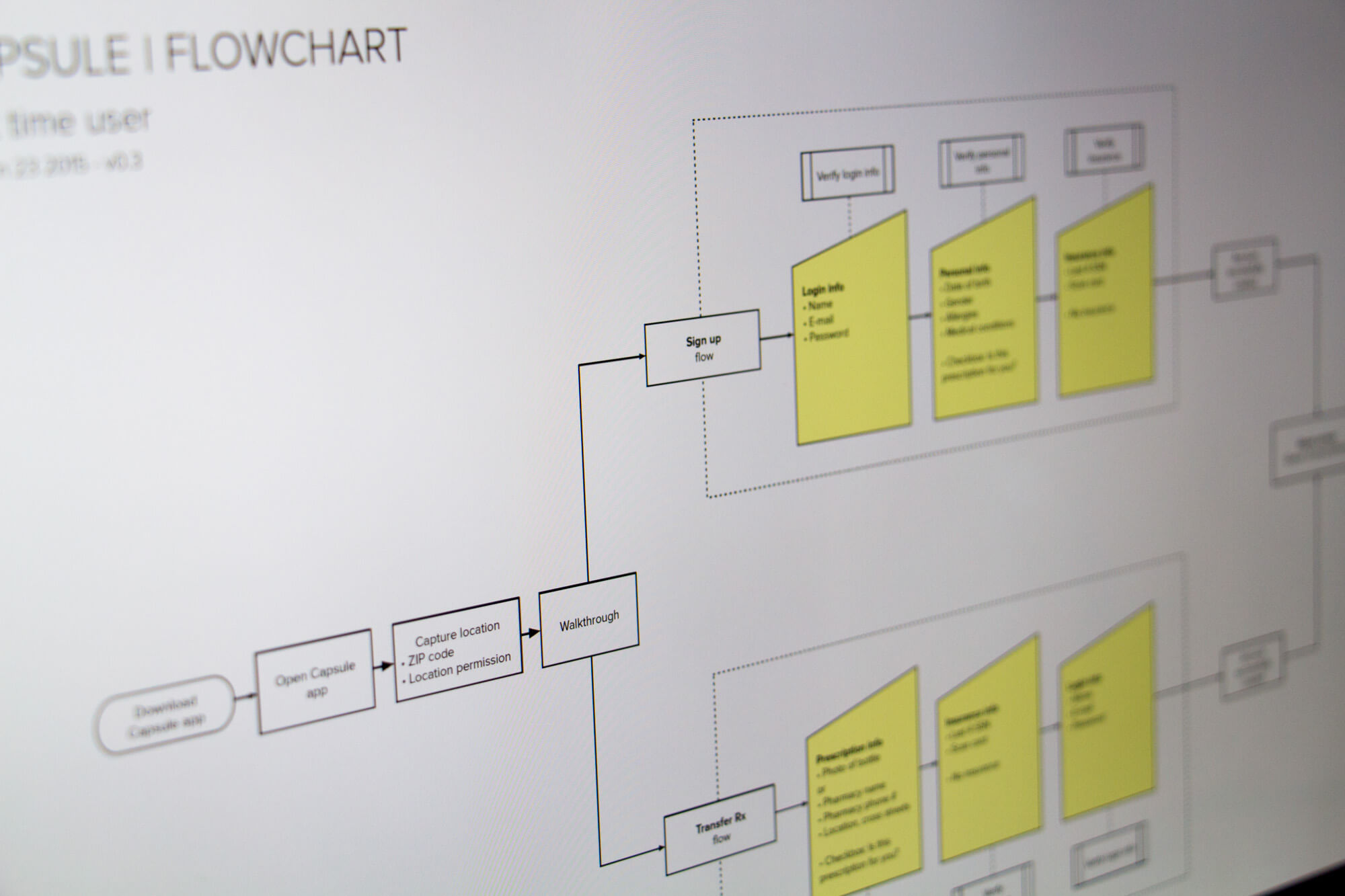
Vervolgens hebben we de app-flow bepaald. Dit hebben we gedaan door de hele flow in kaart te brengen op een whiteboard met post-its en markeringen. Het proces gaf ons nieuwe inzichten en maakte dat de app steeds concreter werd.


Vormen van de eerste ideeën
Samen ontwerpen
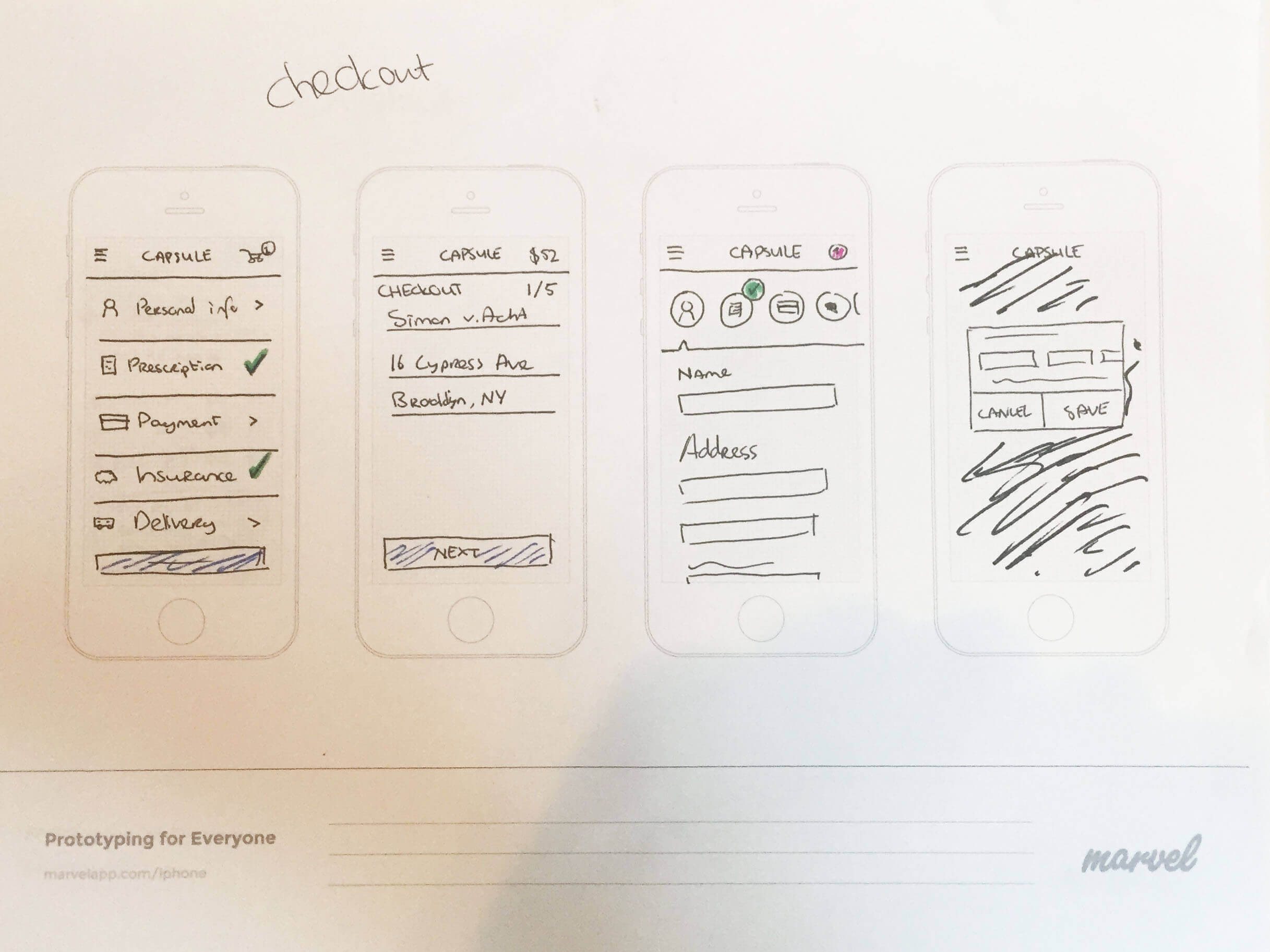
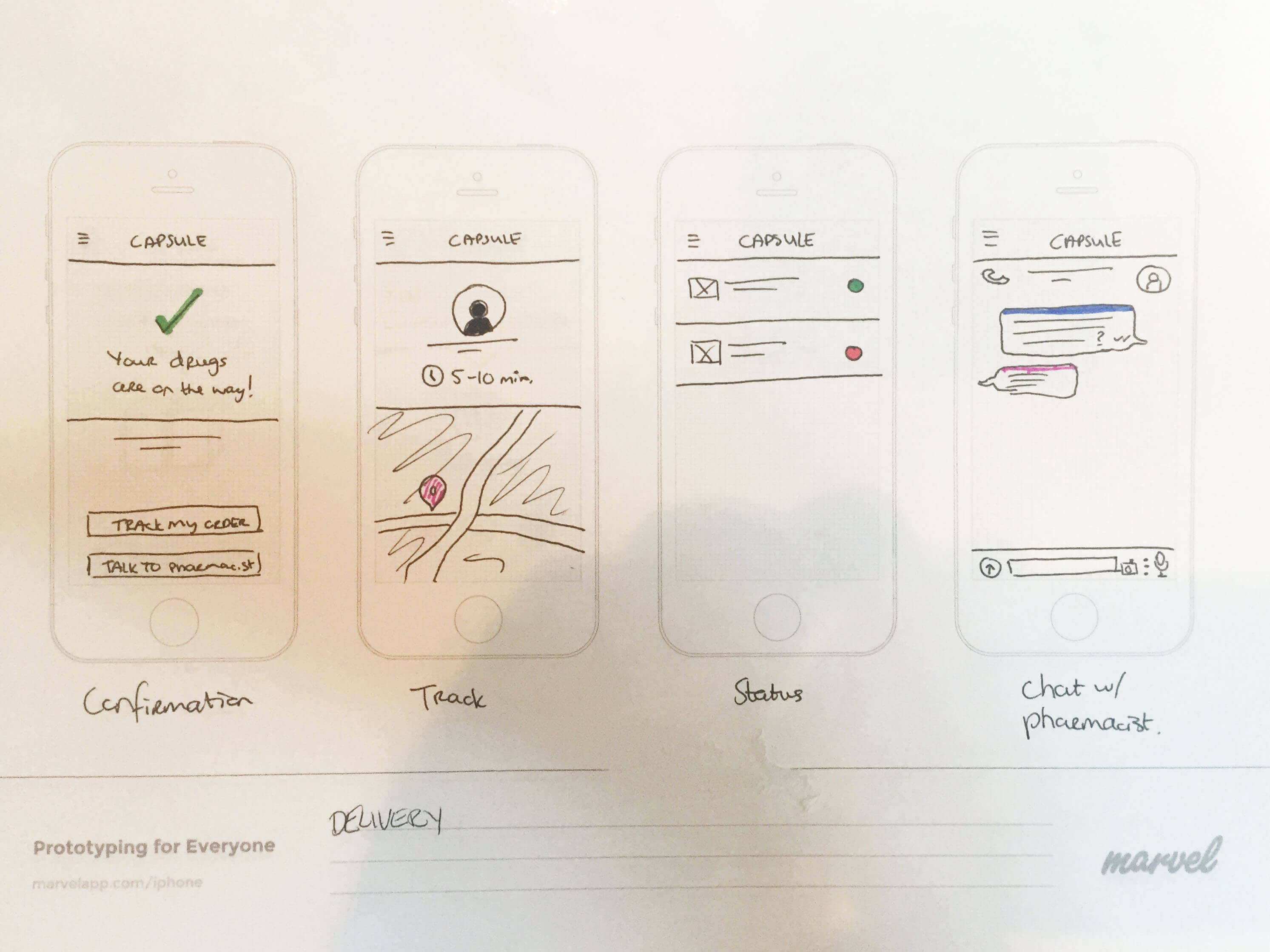
Met een duidelijk idee bij de flow van de app konden we alle onderdelen gaan uitschetsen. Bij elk onderdeel stond een ontwerpvraag centraal. Met het designteam hebben we nagedacht over creatieve mogelijkheden om de app zo servicegericht en toegankelijk mogelijk te maken. Passend bij de kernwaarden van Capsule.



Conceptontwikkeling
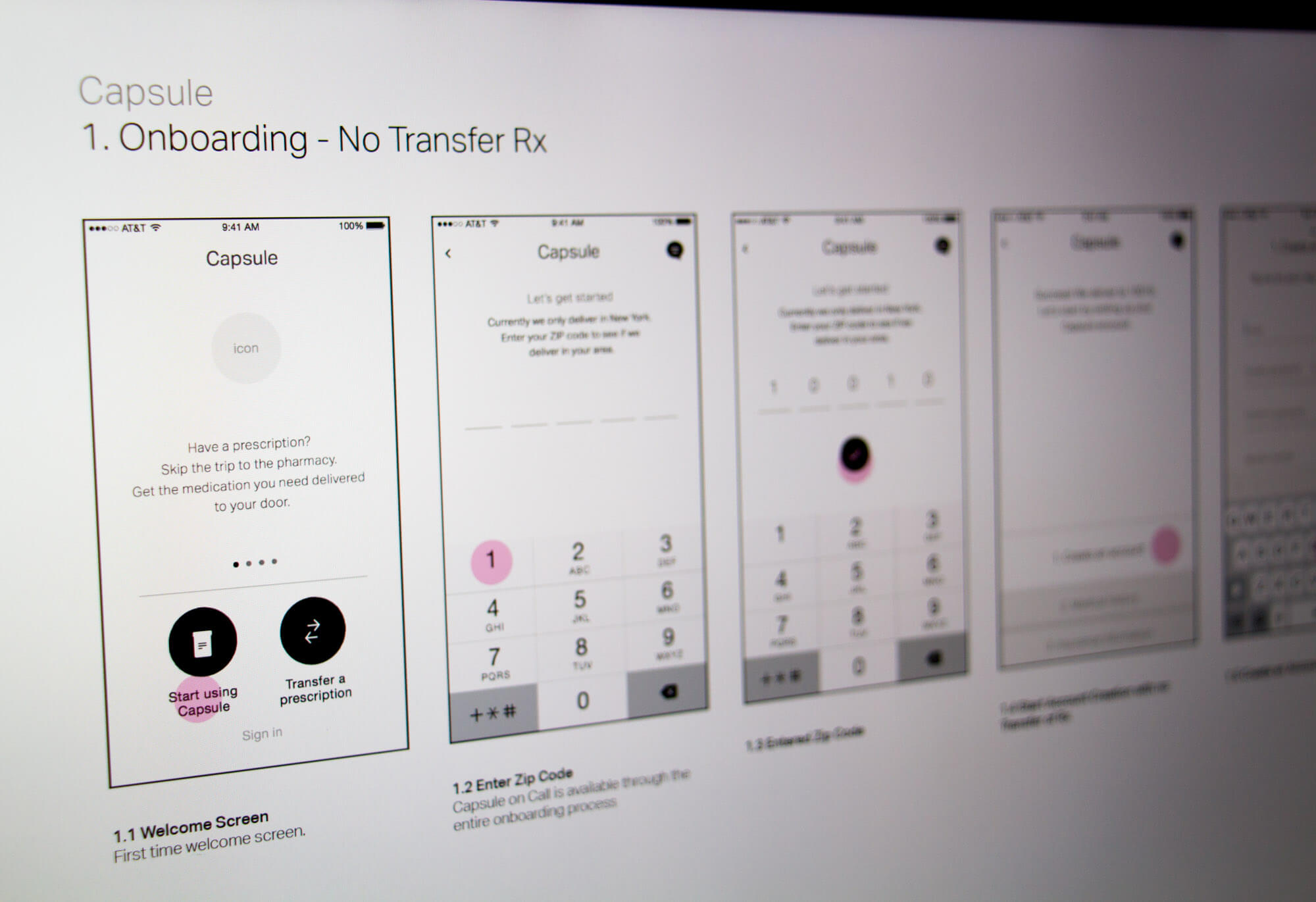
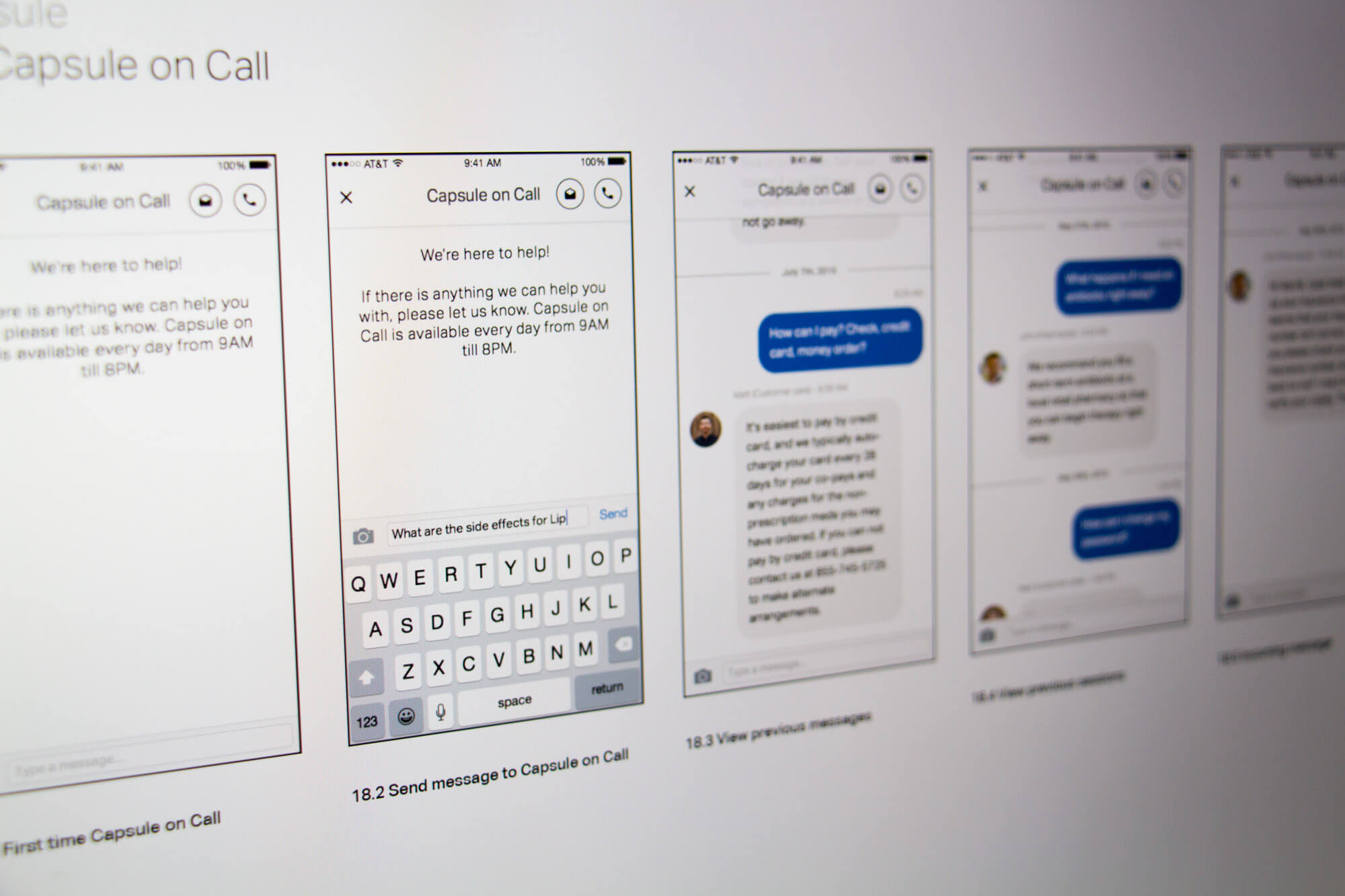
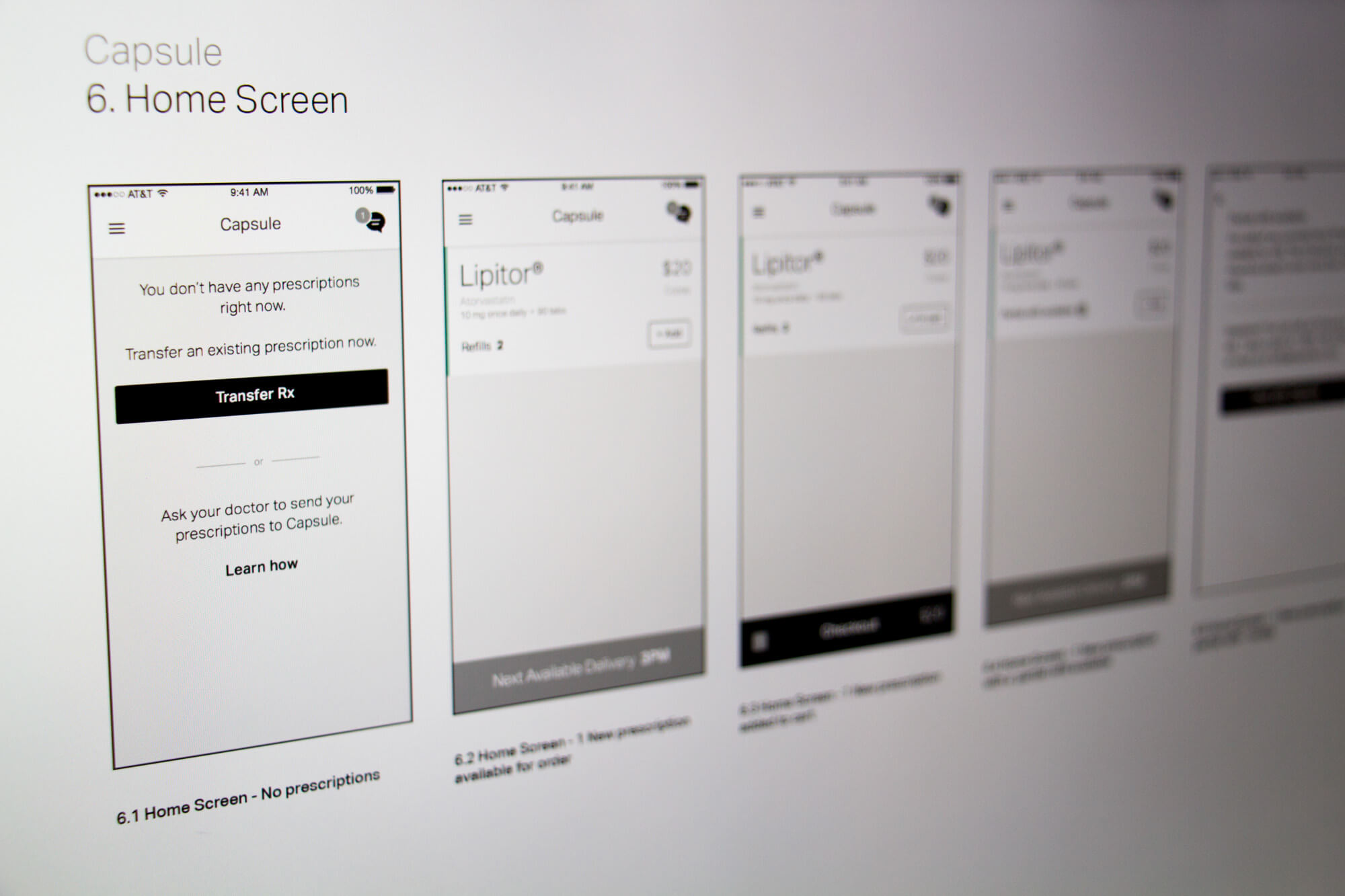
Van idee naar prototype
De schetsen hebben we bij de klant op de muur geplakt, zodat de klant feedback kon geven door post-its te plakken. Na de feedback, hebben we weer opnieuw naar het idee gekeken. Het feedbackproces heeft zich meerdere keren herhaald, totdat we tot een klikbaar prototype kwamen. Zo werd de toekomstvisie steeds tastbaarder.



Impact op grote schaal
Een succesvolle innovatie
Inmiddels heeft Capsule al meer dan 500 miljoen dollar opgehaald bij de beste investeerders ter wereld op het gebied van gezondheidszorg en technologie. Capsule is uitgebreidt naar andere grote steden in Amerika, waaronder Austin, Chicago, Los Angeles en Minneapolis.