
Klant
Young Impact
In opdracht van
Greenberry
Thema
Maatschappelijke dienstverlening
Uitdaging
Young Impact is een non-profit organisatie die jongeren helpt de wereld te verbeteren op een manier die bij hen past. Uit onderzoek van Young Impact blijkt dat een derde van de jongeren (36%) graag aan vrijwillige initiatieven mee wil werken, maar niet goed weet op wat voor manier. De vraag was om een webapplicatie te ontwikkelen die jongeren (13-19 jaar) helpt ontdekken waar ze goed in zijn en ze te ondersteunen bij het opzetten van concrete challenges.
Oplossing
Met de Young Impact Creator kunnen jongeren hun eigen challenge in elkaar zetten. Door stellingen of vragen te beantwoorden bouwen ze een profiel rondom hun interesses en talenten. Vervolgens breiden ze een actie verder uit met voorbeelden of acties in de buurt. Zo ontdekken jongeren acties die bij ze passen en kunnen ze op hun eigen manier wat bijdragen aan de wereld.
Mijn rol
Bij dit project was ik als UX designer en strateeg verantwoordelijk voor het concept, de flow en gebruikerservaring van de Young Impact Creator. Als onderdeel van het team van Greenberry gaf ik richting aan de content en functionaliteit van de Young Impact Creator en deed ik gebruikersonderzoek.
Structureren en richting bepalen
Focus op inspiratie en activatie
Samen met Greenberry ging ik aan de slag met de briefing. De customer journey was heel groot en de doelgroep complex. We zochten naar meer focus en kaders. We stelden ontwerpvragen op, zodat het duidelijk werd welke plek de oplossing kreeg binnen de gehele klantreis. Denk aan; ‘Hoe kunnen we jongeren uitleggen wat een challenge is en hoe krijgen we ze zover het te doen?’ Dit maakte dat we de focus hebben gelegd op activatie en inspiratie.

Co-creatie met Young Impact
Haalbare ideeën
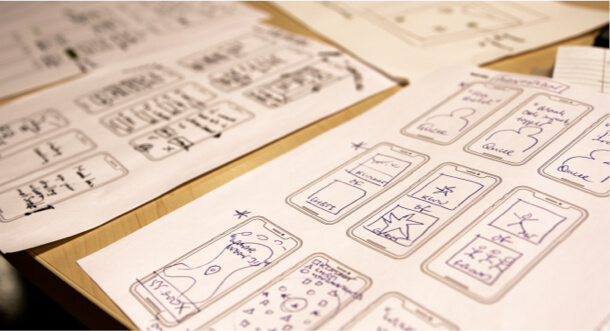
Tijdens een ideation session hebben we de ontwerpvragen gepakt en in groepjes schetsen gemaakt en aan elkaar gepresenteerd. De ideeën hebben we geplot op een impact effort matrix, zodat we in inzicht kregen in welke ideeën haalbaar zijn op korte en langere termijn.


Conceptontwikkeling
Van idee naar prototype
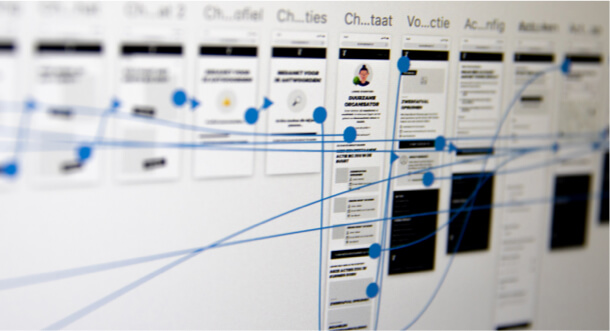
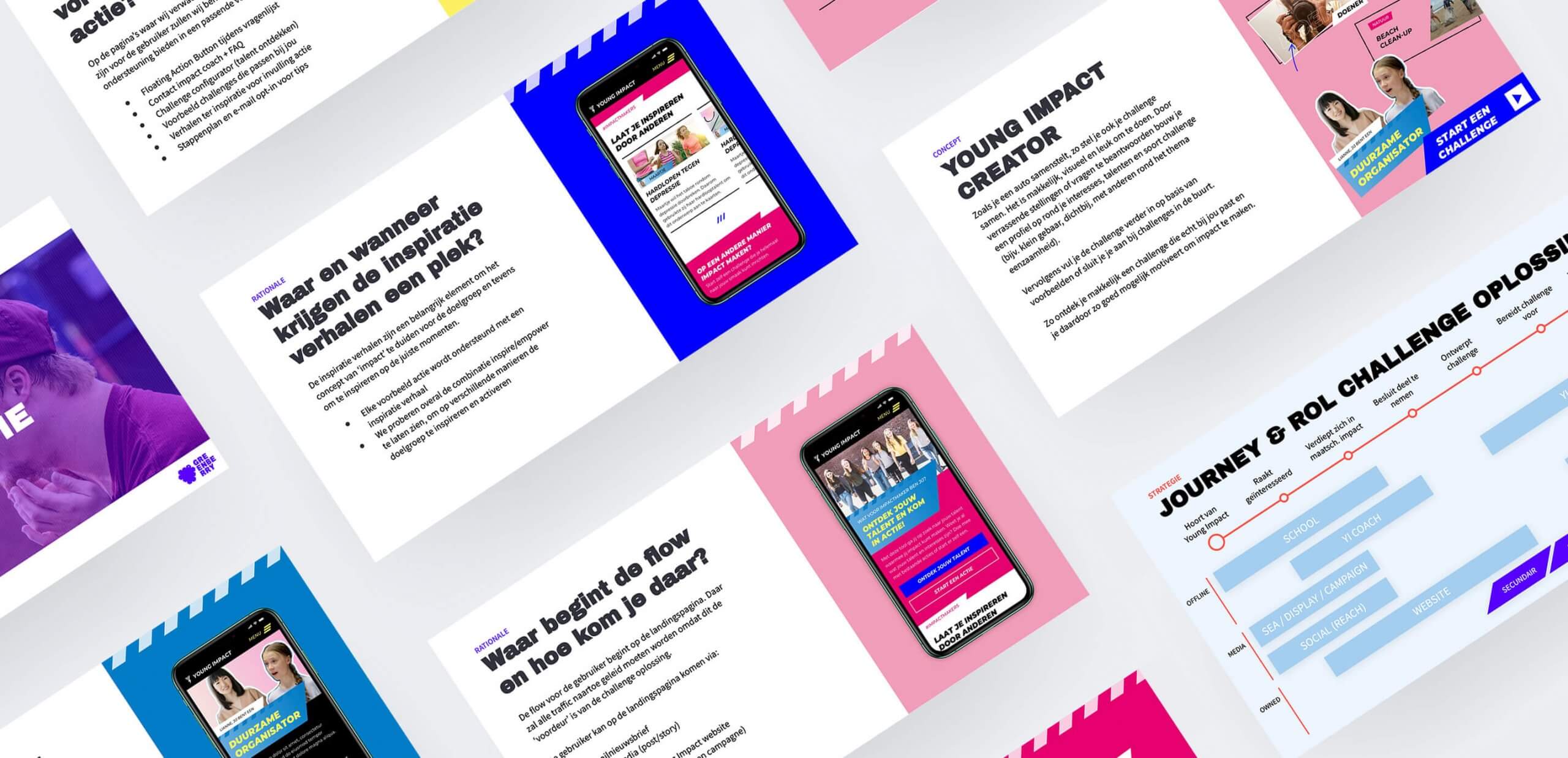
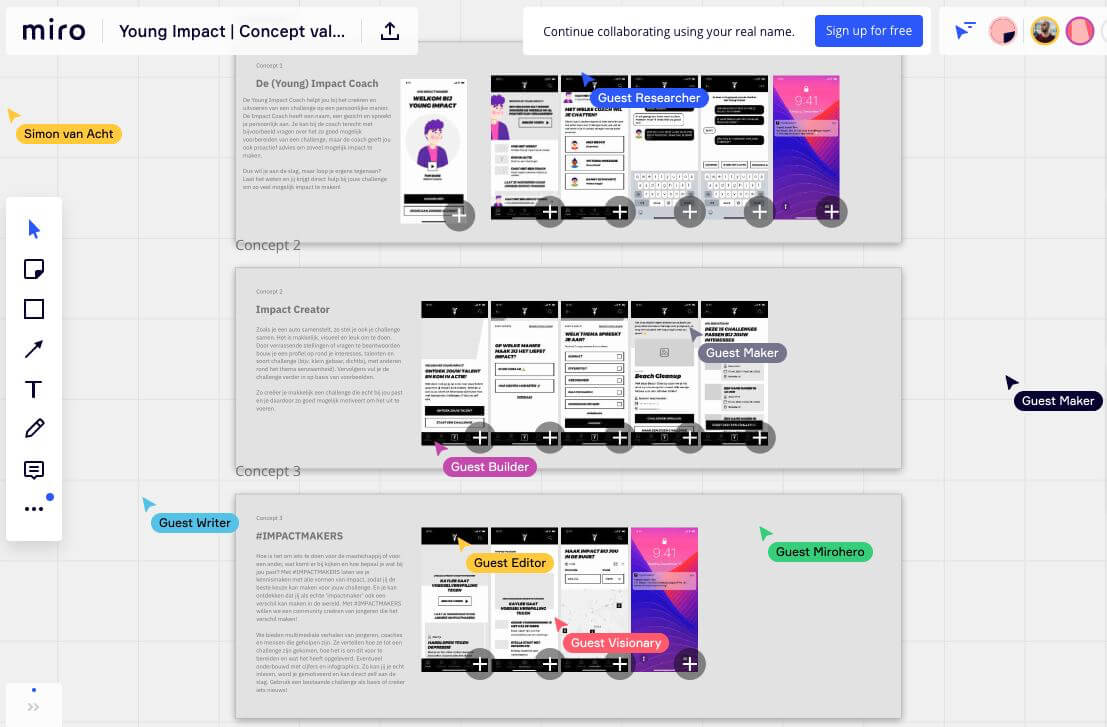
Met de uitkomsten uit de ideation sessie zijn er drie conceptrichtingen gedefinieerd. Voor elke richting is een rationale geschreven en een flowchart gemaakt. Hiermee voerden we een inhoudelijke discussie over het creatieve concept en technische randvoorwaarden. Wat Young Impact uiteindelijk hielp om een weloverwogen keuze te maken.



Concept validatie
In gesprek met jongeren
De drie conceptrichtingen zijn met een panel van jongeren besproken in een focusgroep. Hierbij hebben we ook meerdere versies van een visuele stijl meegenomen, zodat ze konden aangeven wat hun aanspreekt. Deze feedback hebben we gebruikt bij het bepalen van de definitieve conceptrichting en de verdere uitwerking van de flow.


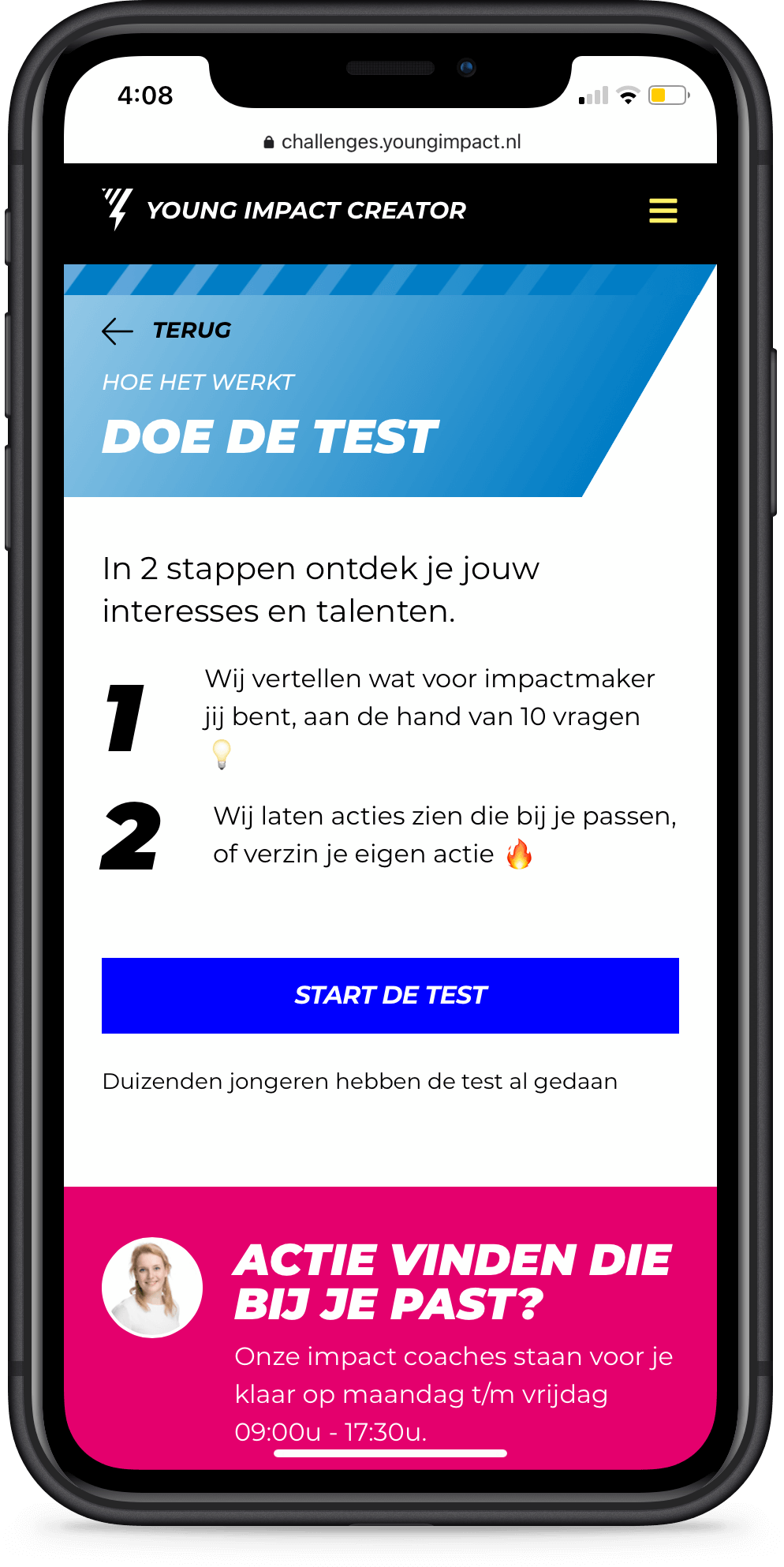
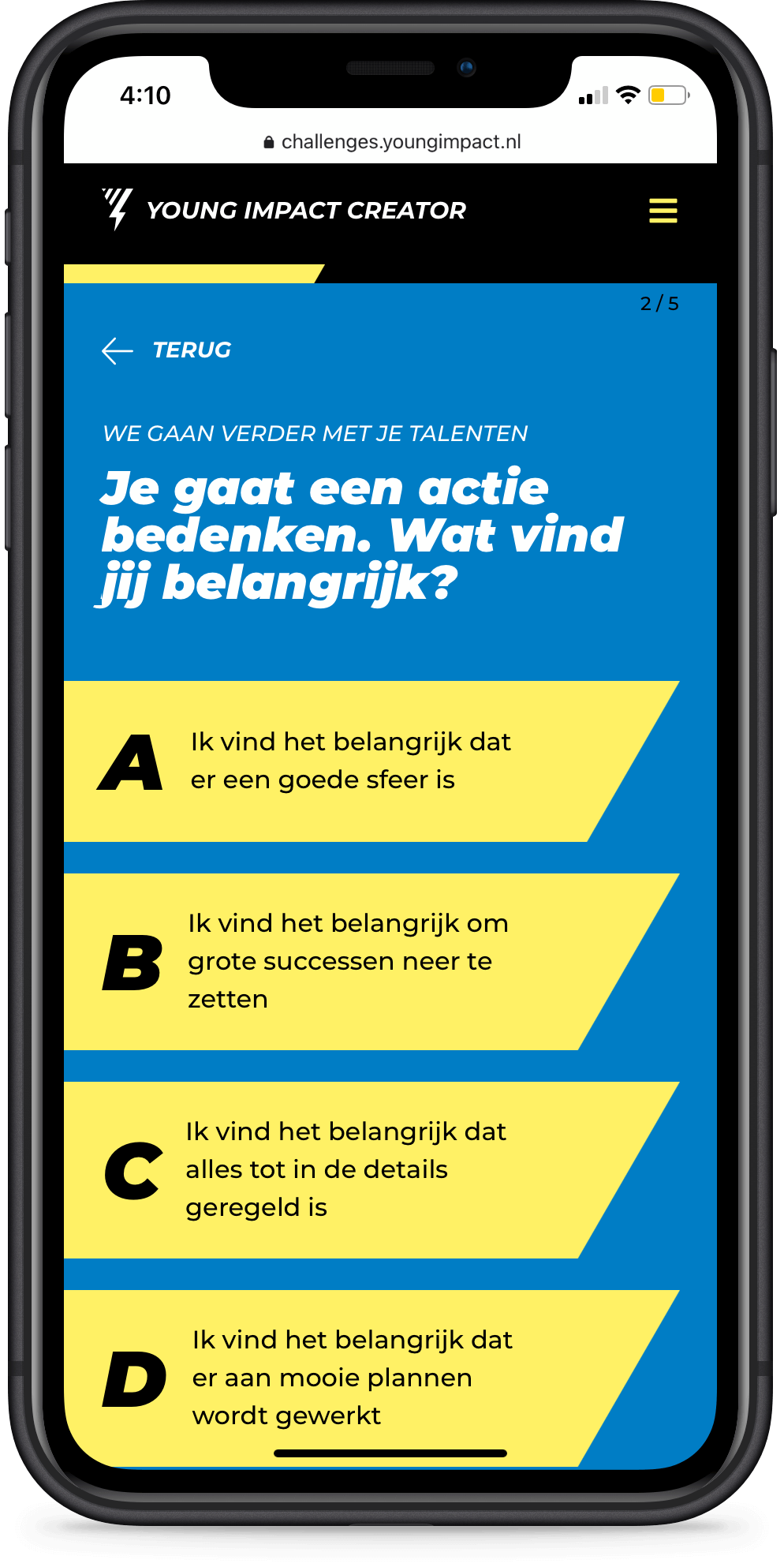
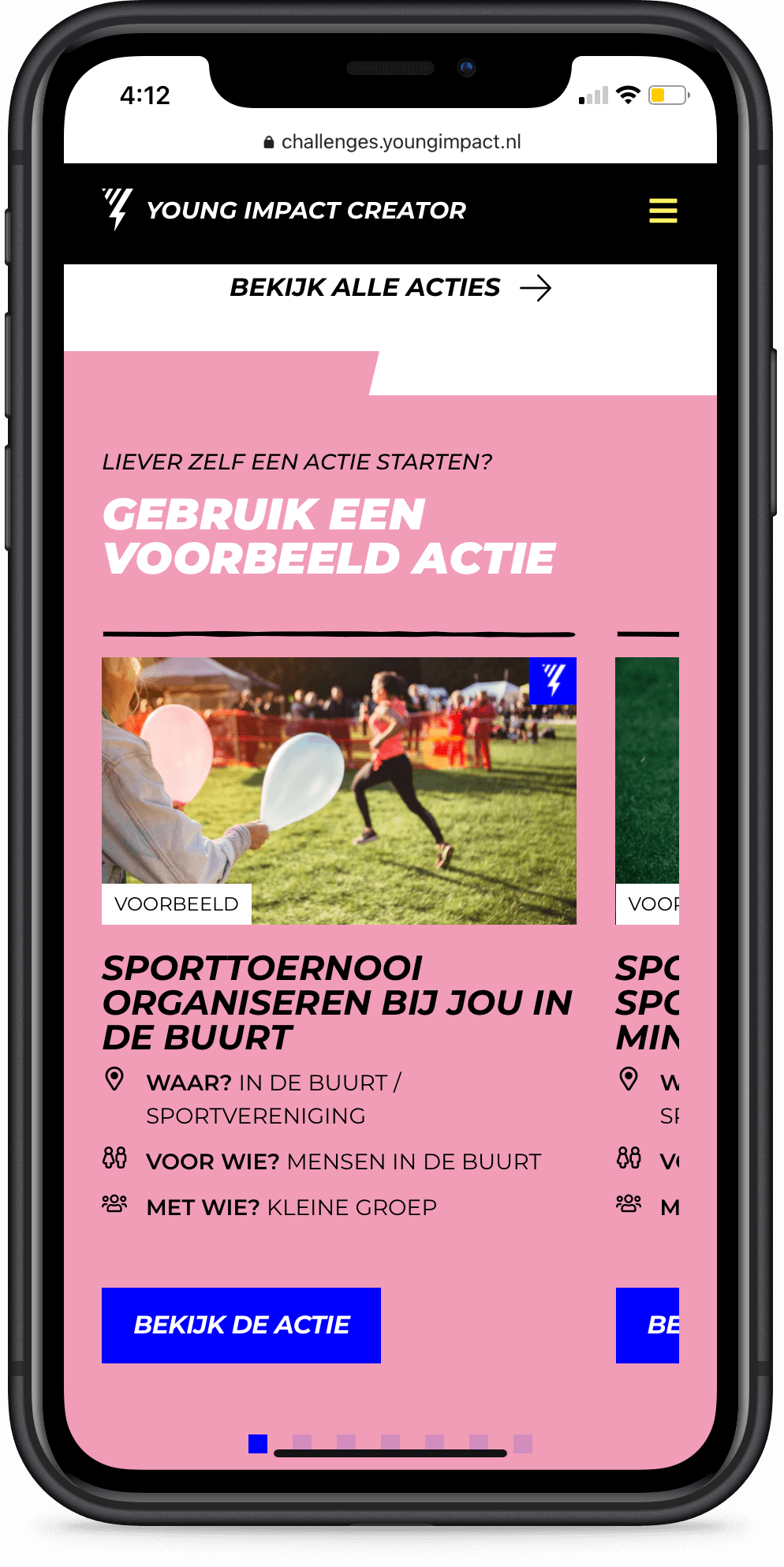
De wereld verbeteren met jouw talent
Met de Young Impact Creator kunnen jongeren hun eigen challenge in elkaar zetten. Door stellingen of vragen te beantwoorden bouwen ze een profiel rondom hun interesses en talenten.




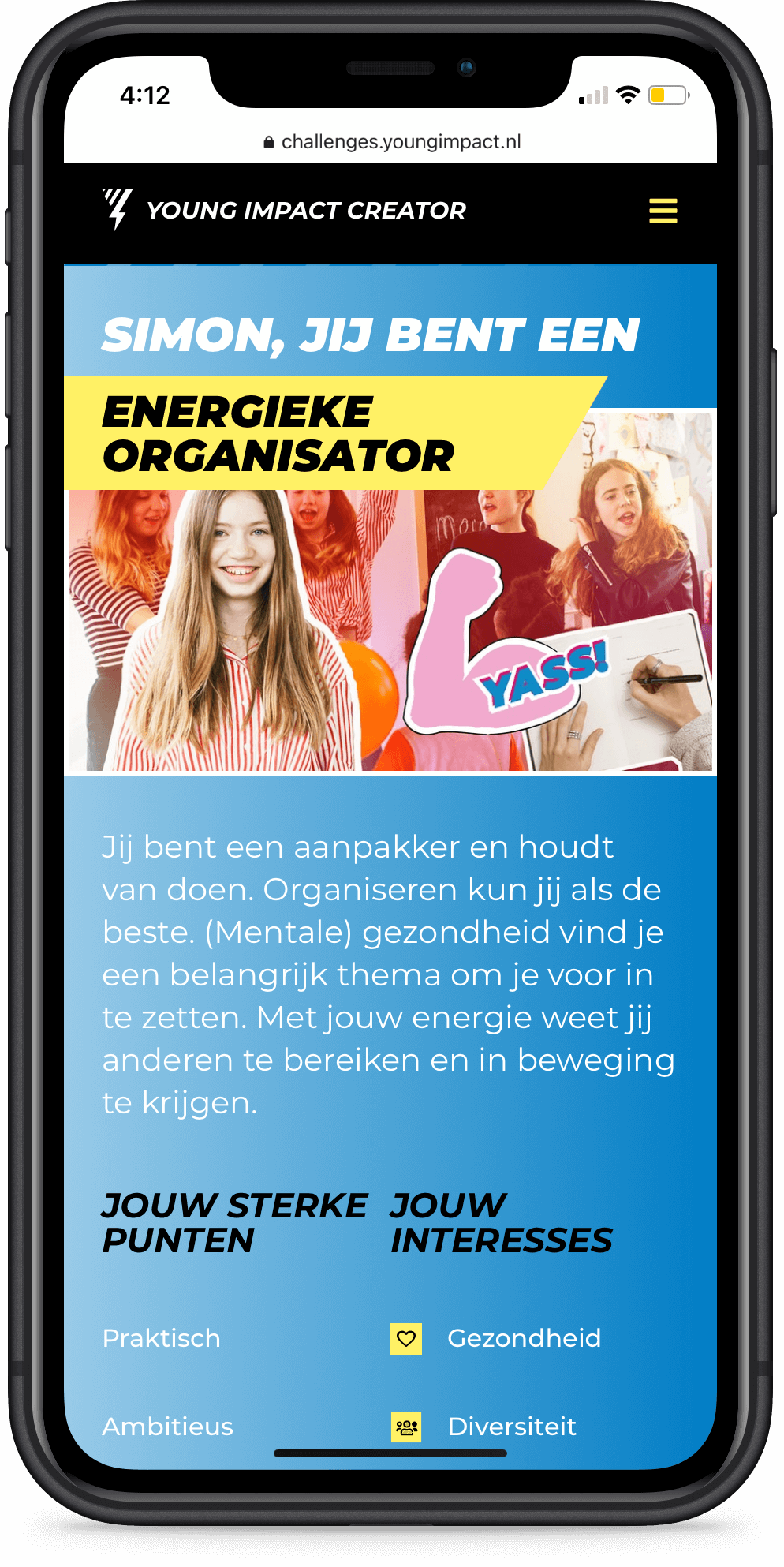
Impact maken op jouw manier
Na het opzetten van hun profiel bouwen ze een actie verder uit met voorbeelden of acties in de buurt. Zo ontdekken jongeren acties die bij ze passen en kunnen ze op hun eigen manier wat bijdragen aan de wereld.



Een digitaal product voor maatschappelijke impact
De applicatie Young Impact Creator heeft in de eerste vier maanden al 11.290 bezoekers gehad. Ook zijn er 195 nieuwe accounts bij Young Impact aangemaakt. Door middel van een actievatiecampagne via social, waaraan onder andere StukTV en Qucee meewerkte, is het bereik van de Young Impact Creator vergroot onder jongeren.


